Trends come and go, leaving many people wondering which ones are worth following and which ones to ignore (remember Flash videos?). But it’s more important to keep up with the newest innovations when it comes to websites than to remain stagnant. 2023 promises to be a big year for technology, specifically regarding web design trends.
Whether you have an older website that needs to keep up with the times or you’re developing a new one, here are some top design trends you’ll want to consider for 2023 and beyond.
Responsive Design
What is responsive design? It’s when your website creates a different look and feel on a mobile device than a desktop web browser. While responsive design isn’t exactly ‘new’, it definitely isn’t going anywhere, and continues to improve and evolve as scrolling habits change. This includes long and infinite scrolling, which many people prefer over clicking.
Responsive design makes it easier to view your website on all devices, no matter which direction you hold your device, with the implementation of features that convey the same information as a desktop website but in a mobile device-friendly format. This is especially important because of smartphones’ popularity and the growing importance of search engine optimization (SEO). Did you know that 84% of website users have mobile devices, and experts say that by 2026 303.6 million mobile users will access the web via a smart device?

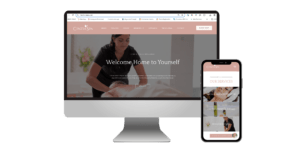
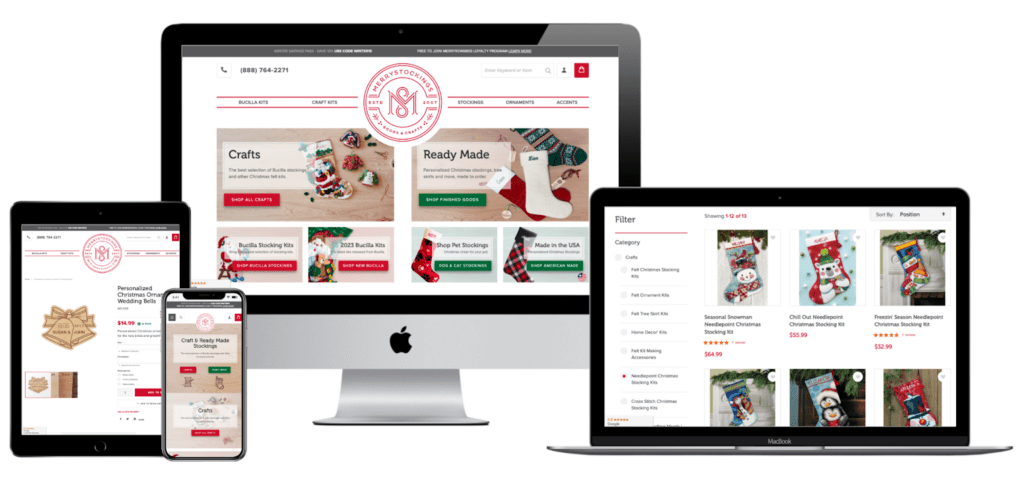
Responsive website design by Byte DiGTL for Merry Stockings
Accessibility
Accessibility is when a website allows users with disabilities to access content on your website, whether they have mobility or visual impairments. By designing a website with accessibility functions, your website will reach more people. Examples of accessibility on a website include providing alt text for images, HTML tags to structure content, and appropriate color contrasts.
Accessibility is also vital in promoting inclusivity and diversity, and many countries already have accessibility legislation in place that can result in legal issues if your website does not comply.

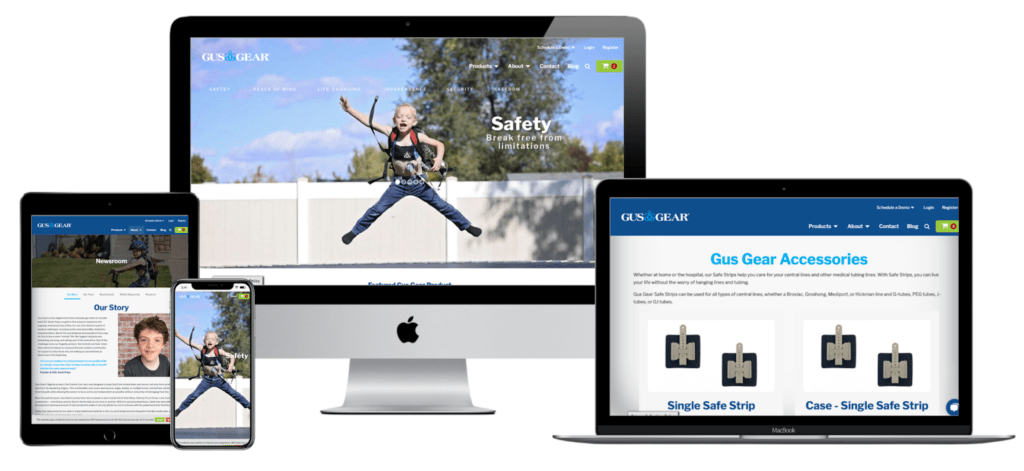
Accessible website design for Gus Gear by Byte DiGTL
Asymmetrical Layouts
Asymmetrical layouts are a design element that breaks convention and doesn’t follow the traditional website grid structure. You may have also heard it referred to as a “broken grid” for this reason.
The key to a successful asymmetrical layout is to ensure there’s enough negative space on your pages and that you factor in the hierarchy of your content so it’s still navigable by your site visitors.
Minimalist Design
Minimalist design is increasing in popularity due to the sheer number of mobile device users accessing the web via mobile devices. Minimalist design makes it much easier for smart device users to access the necessary information without navigating through unnecessary features.

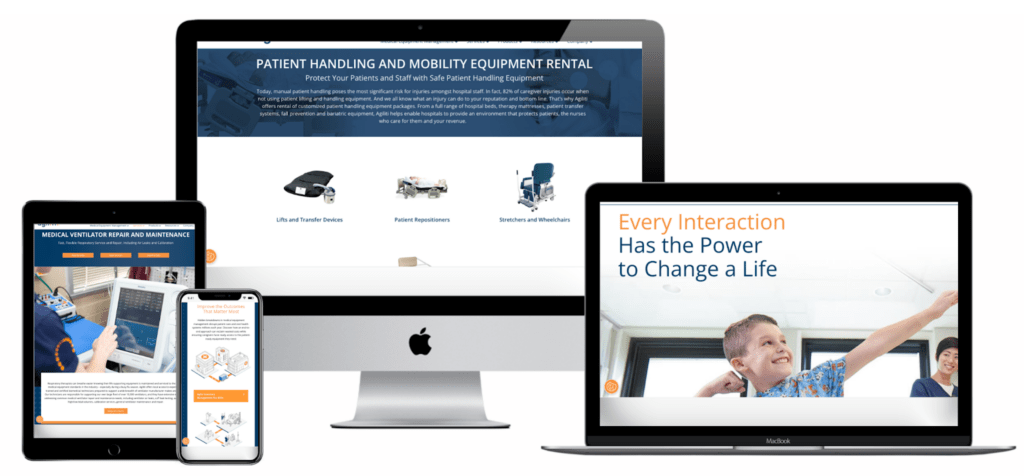
Minimalist website design by Byte DiGTL for Agiliti Health
Bold Colors and Gradients
Bold, bright colors are a perpetual favorite, and believe it or not, can still work with a minimalist design. This can be done by using bold solid colors or gradients. When using bold colors, remember to make sure it will work with your brand identity first!
Micro-interactions
A micro-interaction is a small, interactive element that serves a specific purpose on your website. Examples of micro-interactions include loading indicators, hover effects, and even notifications. These effects help create a more modern, dynamic experience on your website. Microinteractions should be used only as needed, as they can frustrate users when there are too many.

Website example with micro-interactions
Parallax Scrolling Effects / Motion Graphics
What is a parallax scrolling effect? It’s when your website’s background moves at a different speed than the content in front of it. This creates a 3D effect that is eye-catching and dynamic for your users.
Motion graphics are animated graphics, including a less complex version of video animation, that plays for a shorter time than an animation might. They are also limited in how the animation can move but are much more budget-friendly than full animation. In fact, data shows that engagement to your website can increase up to 80% by using motion graphics alone on your website.

Website example with parallax scrolling effects
Get Started
Are you ready to take your website to the next level in 2023? Consider adding some of these elements to your site, and be proud to showcase a modern, engaging, and effective website that will get your brand attention.
If it’s time to get started on your website, reach out to the experts at Byte DiGTL for expert advice and design, and we can help you incorporate these elements into your site!