
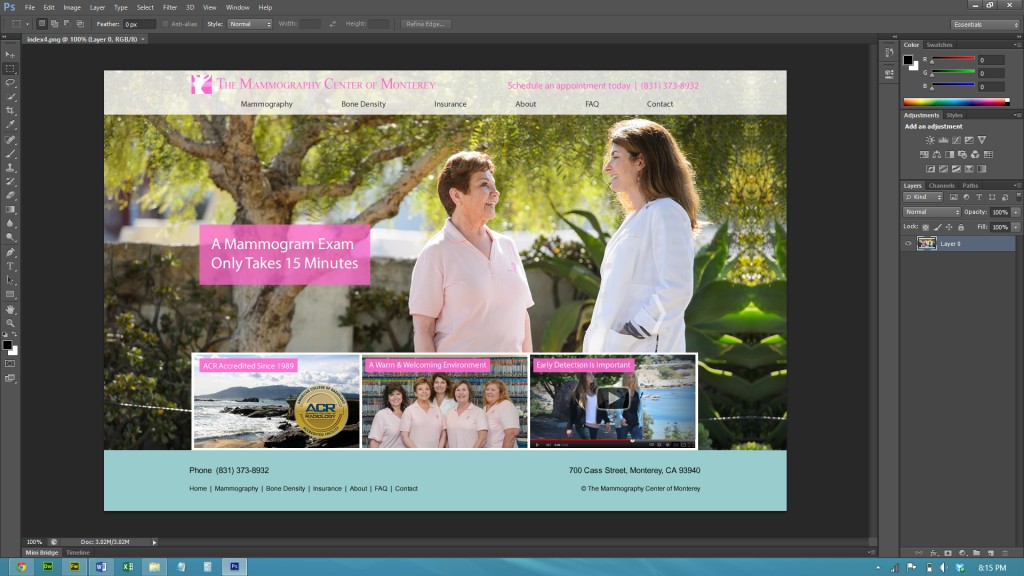
In the past decade we have seen a rise in the number of beautifully layered websites appearing on the internet; this is due in large part to a software program that most web designers cannot live without: Adobe Photoshop. The use of Photoshop has made easier for web designers to create a visually stunning website; however, problems occur when it comes to putting these images on to the web.
Photoshop image files are created and saved in PSD format. A web designer will carry out the design and layering of a site and save it in various PSD files, but in order for these slices of design to find their way onto the web, they need to be converted in to Hypertext Mark-up Language (HTML).
HTML is regarded as the beating heart of the web and is the main mark-up language for displaying web pages and other information on the internet so that they can be found and viewed by millions of people.
As Photoshop has become as popular for personal use as it is commercially, more and more people are using it to create websites, which brings about the often asked question of “how to convert PSD to HTML?”
Converting PSD to HTML
Attempting to convert PSD to HTML is by no means a straight forward task and if you are not confident with handling code that it is recommended that you consider the easier option of hiring a professional service to do the conversion for you.
If you do decide to take the easy route, you should use a service that is carried out by an actual person proficient in coding rather than a software program. Converter software is often prone to errors and can result in your site being riddled with corrupt HTML.
If you like a challenge, then you can take the harder option of going it alone and carrying out the PSD to HTML conversion yourself. This is a very complex and detailed process, but there are a number of excellent tutorials out there that can help you along. Bear in mind there is no easy way of converting PSD to HTML, but by using tutorials and practicing as you learn, you will become more confident.
Slicing the PSD file
The first step in the PSD to HTML conversion is to slice the PSD file. The Photoshop image file is static and too heavy to be directly uploaded to a web browser, so to get it there you will need to slice it up into manageable chunks, for example: header section, footer, body, and navigation. The slicing of the file makes the coding process much more efficient.
The conversion
The next step will be to code each of the sliced PSD segments into HTML. This is the hard coding and programming part that will take a lot of time. When doing this it is best to start by keeping all the files in a new folder, that way you will know that everything is in one place.
Use a good code editor to create the HTML. Coda is a good choice, Dreamweaver is another, but bear in mind both come at a cost. There are free editors such as NotePad++ and JEdit, but these do not offer the features or functionality of the premium editors.
Start by coding the background and work in the order that the items will appear in the HTML, so logo, followed by navigation, content area, columns and footer.
SEO semantic conversion
When carrying out HTML coding it is important to remember some SEO semantic coding, this will help your website when it comes to featuring prominently in the search engine results related to your niche, and will help bring much needed traffic to your site. Using heading tags (H1, H2, H3, etc.), Meta Tag descriptions, and image ALT tags where required, will help your SEO.
Testing and Validating
When you have painstakingly converting the sliced PSD file into HTML, you will need to test the site and validate the code. Validating the code will flag up any errors (i.e. an unclosed HTML code or a misspelled piece) and will ensure that your site meets the standards set by the W3C (World Wide Web Consortium). Validation can be done manually, but this can take a lot of time, it is therefore recommended that a validation tool is used.
Photoshop PSD files and HTML are the two most important elements is website creation and learning to convert PSD into HTML will help you further your web design capabilities.